|
 |
||||
|
|||||
Support |
|||||
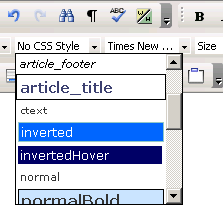
Apply CSS stylesThe Style drop-down menu displays the available
Cascading Style
Sheets (CSS) from which you can
choose to implement styling in HTML:
The CSS styles can be applied to any type of selection (text, image, table). If you want to set or change the CSS style for a certain text, you can either select it or place the cursor inside it (if it's a whole paragraph that you want to format), and then choose a CSS style from the drop-down menu in the toolbar.
Tip: In order to obtain good results, apply CSS styles to your text in an accurate manner, rather than making repeated text selections and changing the style several times. This method is not recommended, especially when using the Mozilla browser, because the HTML code will get too complicated and the visual results will not always be the expected ones. To manage the CSS styles correctly, also use the Tag Selector in order to easily select and remove some <SPAN> tags (corresponding to already set CSS styles) from the code. |