|
 |
||||
|
|||||
Support |
|||||
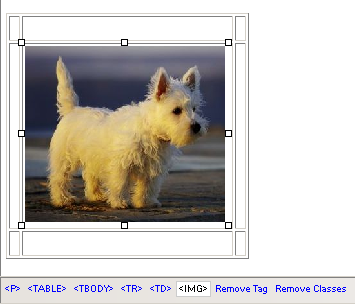
Use the Tag SelectorThe Tag Selector displays the entire chain of tags that apply to the current selection or to the cursor position. For example, when selecting an image placed inside a table cell, the
Tag Selector will display the <IMG>
tag, as well as the parent tags. It could look like this:
You can use the Tag Selector to quickly select any of the page elements. Simply place the cursor on them, or on elements they contain: say you want to select a table with invisible borders, and that includes links/images/movies; place the cursor inside the table and simply click the <table> tag in the Tag Selector. In the editable region you will see the table selected (you can consider the example above to see what happens). When you select an element using the Tag Selector, its corresponding tag will be displayed the last one in the Tag Selector, and all its child tags are ignored. If any of the HTML elements has a style applied, it will be reflected
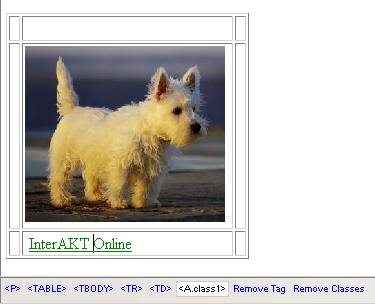
in the Tag Selector: it displays the tag name,
a dot, and then the class name:
Aside the list of tags that apply for the current element, the Tag Selector also displays two buttons:
|